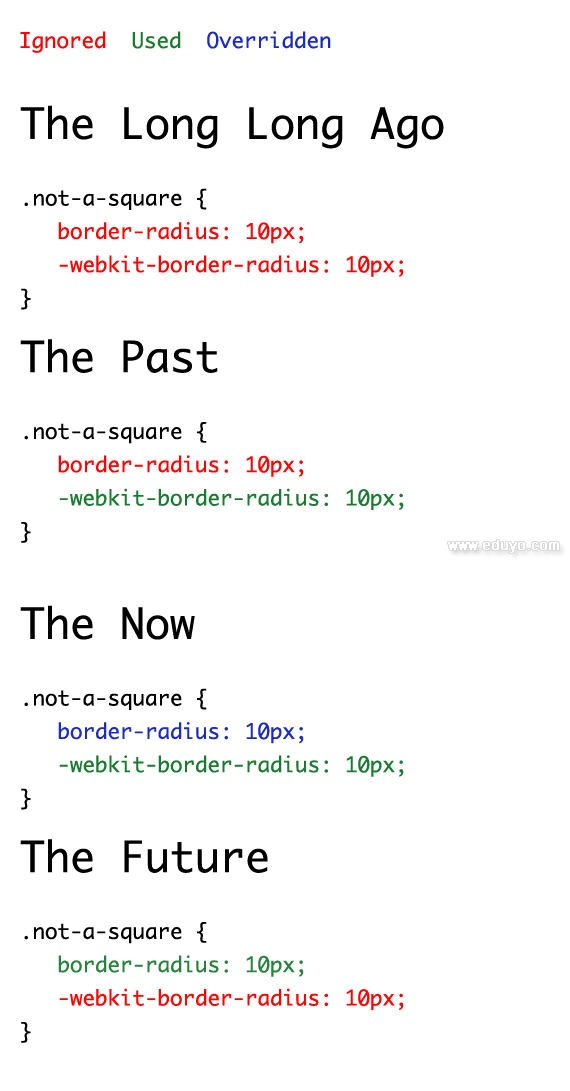
在学习、体验、应用CSS3的时候,我在网上看到了下边这张图

对于新订立的CSS3标准,各个浏览器的支持度不尽相同,有些都还只是在测试阶段,于是乎就是出现了各种各样“供应商前缀”用以指示该CSS属性可以被谁所支持。有时甚至对于标准CSS3属性和“供应商属性”的实现还会不同。所以哪个写在前,哪个写在后就变得十分的重要。在这边文章中,被告知:一定要将非供应商属性(即标准属性)写在最后,而且一定要写上。
上边的图就是说了这样一个关于标准属性和供应商属性的故事:
The Long Long Ago:浏览器不支持任何的CSS属性,所以他们的顺序并不重要;
The Past:只有带供应商前缀的属性被支持,所以这些顺序也不重要;
The Now: 带供应商前缀的属性和标准属性都被支持,所以顺序很重要,要吧标准属性写在最后,以便让其在被支持时能覆盖供应商属性;
The Future:只有标准属性被支持,所以顺序又将变得不重要。
而我们当面貌似正处在悲剧的“The Now”,于是不得不注意这些小小的细节。
那到底又多少这样的前缀呢?
比如一个背景色渐变的CSS,为了支持FileFox,IE,Chrome,Safari,Opera,可能要写下一下那么多的代码:
- #background_gradient{
- background-color: #000000;
- background-image: -webkit-gradient(linear, left top, left bottom, from(#000000), to(#FFFFFF)); /* Saf4+, Chrome */
- background-image: -webkit-linear-gradient(top, #000000, #FFFFFF); /* Chrome 10+, Saf5.1+ */
- background-image: -moz-linear-gradient(top, #000000, #FFFFFF); /* FF3.6 */
- background-image: -ms-linear-gradient(top, #000000, #FFFFFF); /* FF3.6 */
- background-image: -o-linear-gradient(top, #000000, #FFFFFF); /* IE10 */
- background-image: linear-gradient(top, #000000, #FFFFFF); /* Opera 11.10+ */
- filter: progid:DXImageTransform.Microsoft.gradient(startColorStr='#000000', EndColorStr='#FFFFFF'); /* IE6–IE9 */ }
- }
不过随着现在浏览器快速的更新升级,其实大多数情况下,我们已经不需要写下这些前缀以求兼容各个浏览器,只要写下标准的属性和值,就可以了。但是如果真的不得不去考虑周全,伟人也已经为我们做了很多的事情,我们只需要站在他们的肩膀上就可以了。
css3please这个网站可以帮我们生成跨浏览器的CSS规则。而且可以当场查看效果,非常的方面。此乃Web开发、CSS3初学体验之必备产品。
最后,来展示我在我系统上安装着的浏览器。
Windows 7 下:

Mac OS X下:

安装那么多,一来是测试JS和CSS的兼容性问题,二来其实也是将学习工作生活所用分开来,可以把喜欢的东西放到指定的收藏夹中。不过这也看出问什么会有那么多不同的供应商前缀了。
当然用得最多的还是Firefox。其实现在的Firefox已经可以让我抛弃其他所有浏览器的冲动,只是感觉现在他经常会霸占很多的内存,让我不得不选择将任务交给其他浏览器来一起分担。
(责任编辑:ken)