 css教程之div相对定位
日期:2012-03-25 21:52:28
点击:164
好评:2
css教程之div相对定位
日期:2012-03-25 21:52:28
点击:164
好评:2
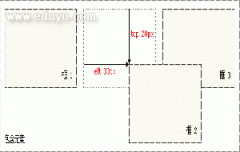
设置为相对定位的元素框会偏移某个距离。元素仍然保持其未定位前的形状,它原本所占的空间仍保留。 CSS 相对定位 相对定位是一个非常容易掌握的概念。如果对一个元素进行相对定...
 css教程之div左右浮动
日期:2012-03-25 21:45:17
点击:534
好评:1
css教程之div左右浮动
日期:2012-03-25 21:45:17
点击:534
好评:1
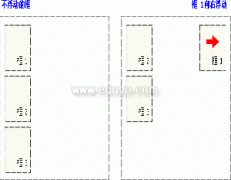
浮动的框可以向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。 由于浮动框不在文档的普通流中,所以文档的普通流中的块框表现得就像浮动框不存在一样。...
 8点IE与FF不兼容网页布局CSS问题解决方法
日期:2012-03-25 20:46:19
点击:206
好评:0
8点IE与FF不兼容网页布局CSS问题解决方法
日期:2012-03-25 20:46:19
点击:206
好评:0
本文向大家简单介绍一下IE与FF不兼容网页布局 CSS 问题解决方法,主要包括用!important解决IE和Mozilla的布局差别,Li中内容超过长度后以省略号显示的方法等内容,相信通过本文的学习你...
 DIV+CSS网站布局需要注意八点
日期:2012-03-25 20:44:15
点击:267
好评:0
DIV+CSS网站布局需要注意八点
日期:2012-03-25 20:44:15
点击:267
好评:0
本文向大家介绍一下DIV CSS网站布局的八个小技巧,比如当边界重合时利用padding或border来避免,或者尝试避免同时对元素指定padding/border以及高度或宽度,相信本文介绍一定会让你有所收...
 CSS3教程:圆角border-radius属性
日期:2012-03-25 20:38:27
点击:107
好评:2
CSS3教程:圆角border-radius属性
日期:2012-03-25 20:38:27
点击:107
好评:2
随着网络的发展,CSS 也在不断的完善,充分吸取多年来 Web 发展的需求,提出了很多新颖的 CSS 特性,例如很受欢迎的圆角矩形 border-radius 属性,但很可惜,此属性目前没有得到任何浏...
 如何解决IE6不支持min-height的方法
日期:2012-03-25 20:33:43
点击:85
好评:0
如何解决IE6不支持min-height的方法
日期:2012-03-25 20:33:43
点击:85
好评:0
本文和大家重点讨论一下IE6不支持min-height的解决办法,这里主要包括两种解决方案,相信本文介绍一定会让你有所收获。 IE6不支持min-height的解决办法 最小高度min-height是很有用的,但...
 13个原则写出高效整洁CSS代码
日期:2012-03-25 20:33:30
点击:145
好评:0
13个原则写出高效整洁CSS代码
日期:2012-03-25 20:33:30
点击:145
好评:0
1. 使用Reset但并非全局Reset 不同浏览器元素的默认属性有所不同,使用Reset可重置浏览器元素的一些默认属性,以达到浏览器的兼容。但需要注意的是,请不要使用全局Reset: *{ margin :...
 CSS3新浪微博细节应用初解
日期:2012-03-25 19:43:36
点击:238
好评:0
CSS3新浪微博细节应用初解
日期:2012-03-25 19:43:36
点击:238
好评:0
浏览器,作为一神器,帮我们打开了缤纷万千的网络世界窗口。而她发展到今天,也诞生了一个又一个的怀神版本,可能有人钟情于她的花哨,有人痴迷于她的速度我们,作为重构工程...
 图解CSS的前世今生
日期:2012-03-23 16:51:01
点击:211
好评:0
图解CSS的前世今生
日期:2012-03-23 16:51:01
点击:211
好评:0
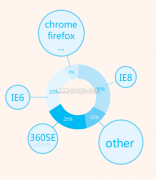
在学习、体验、应用CSS3的时候,我在网上看到了下边这张图 对于新订立的CSS3标准,各个浏览器的支持度不尽相同,有些都还只是在测试阶段,于是乎就是出现了各种各样供应商前缀用...
 css如何加速 推荐10个加速CSS开发的框架
日期:2012-03-23 16:28:19
点击:194
好评:0
css如何加速 推荐10个加速CSS开发的框架
日期:2012-03-23 16:28:19
点击:194
好评:0
CSS可以做很多事情,但开发者更习惯的是变量、常量和一般的更快速的语法,而CSS本身是不支持的。本文介绍了10个CSS预处理器,让CSS支持一些简单的编程语法。 1.Compass Compass是一个开...
我是白骨精可爱QQ表情,一个白领专用表情,最近非常热。包括...
从前,有个小朋友很喜欢喝奶,长到十岁了还喝,结果头上长了...
非主流其实真正指的是仿造中世纪欧美风格的服饰,也就是类似...
浅浅的蓝色唯美意境女生头像_笑容被握在手里...
MySQL是一个非常流行的小型关系型数据库管理系统,2008年1月16号...
猪猪侠资料 姓名:GG Bond 身份:望子成龙小学五年级学生 生日:...