10. 验证
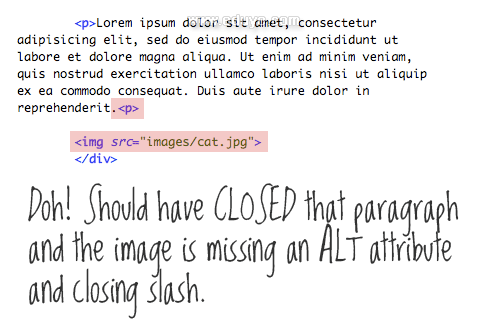
一些小的HTML代码错误可能并不会对网页内容有多大影响,但通过W3C验证的代码将更有利于网页内容展示。比如下图示例中的图象,缺少自关闭标记和ALT属性。

就算没有其它原因,通过 W3C验证时看到绿色的通过提示也是件让人舒服的事情。
11. 逻辑顺序
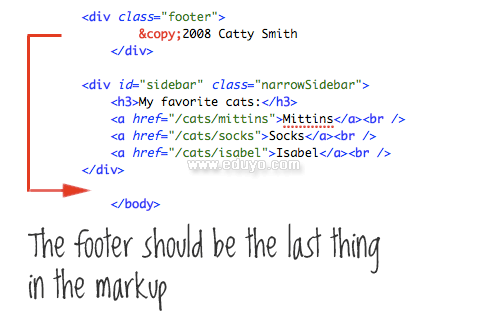
如果有可能的话,尽量保持你的网页部份代码以逻辑顺序来排列是最佳的。 比如下图中,footer放在了sidebar上面,这可能是设计上的需要,内容下面正好是Footer底部,然后才是侧边栏。但如果能通过技术解决,比如Position定位,那你应该把footer放到最下面。

12. Just do what you can
我们已经总结了很多让HTML代码书写的更加简洁的原则在这里,这将是一个很好的开始,但还有更多。当你试图修复你现的代码,可能会发现很困难,而如果你完全当做从头开始学习,却可能会容易的多。不管如何,重要的是,你应该学习如何撰写良好的HTML并且坚持下去。
当你下次书写一个HTML代码项目时,谨记这些简洁原则,Just do what you can, You’ll do better!

(责任编辑:ken)
